https://devnoong.tistory.com/23?category=1040811
[EKS 웹 애플리케이션 구축] 서비스 배포하기 (backend - flask)
웹 서비스를 구성하는 백앤드, 프론트앤드를 Amazon EKS에 배포하는 방법에 대해 알아보도록 하겠습니다. 각 서비스를 배포하는 순서는 아래와 같습니다. ① 소스 코드 다운로드 ② Amazon ECR에 각
devnoong.tistory.com
https://devnoong.tistory.com/24?category=1040811
[EKS 웹 애플리케이션 구축] 서비스 배포하기 (backend - express)
1. 구성 파일 만들기 manifests 폴더로 이동하도록 하겠습니다. cd ~/environment/manifests/ 이미 만들어진 컨테이너 이미지를 포함한 deploy manifest를 생성합니다. vi nodejs-deployment.yaml apiVersion: ap..
devnoong.tistory.com
이전 단계로 두 개의 백앤드를 배포했다면 이제는 웹 페이지의 화면을 구성할 프론트앤드에 대해 배포를 진행하도록 하겠습니다.
1. 1. 소스코드 다운
<bash />
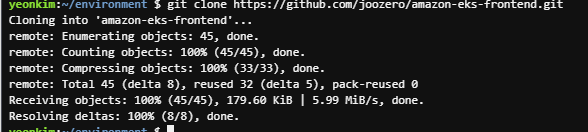
cd /home/ec2-user/environment
git clone https://github.com/joozero/amazon-eks-frontend.git

2. 2. 리포지토리 생성
<bash />
aws ecr create-repository \
--repository-name demo-frontend_yh \
--image-scanning-configuration scanOnPush=true \
--region ${AWS_REGION}

3. 3. 소스 수정
두 개의 백앤드 결과 값을 화면에 뿌리기 위해, 일부 소스 코드를 수정하도록 하겠습니다.
App.js 파일과 page/UpperPage.js 파일 에 있는 url 값을 앞서 배포한 인그레스 주소로 변경하기 위해서 인그레스 주소를 아래의 명령어를 통해 확인합니다.
<bash />
echo http://$(kubectl get ingress/backend-ingress -o jsonpath='{.status.loadBalancer.ingress[*].hostname}')/services/all
인그레스 주소를 App.js 와 UpperPage.js 에 있는 주소 부분을 인그레스 주소로 변경합니다.


backend-infress ADDRESS 라고 되어 있는 부분을 인그레스 주소로 수정 후 저장해주세요.


4. 4. 소스 빌드하기
frontend 위치로 이동 후 필요한 npm을 install 하고 npm을 이용해서 빌드를 진행해주세요.
<bash />
cd /home/ec2-user/environment/amazon-eks-frontend
npm install
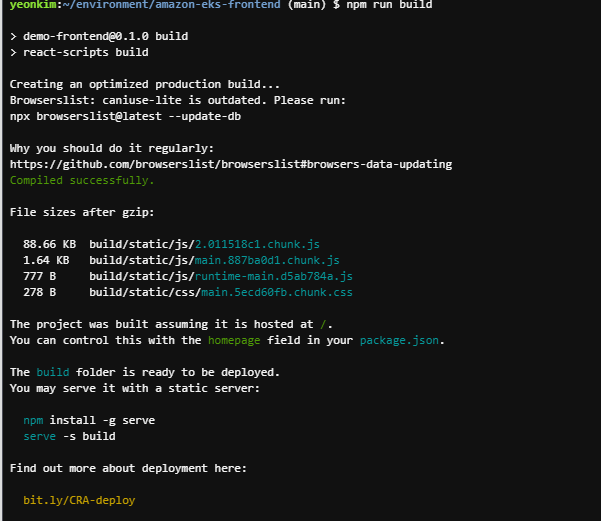
npm run build


5. 5. 도커 빌드하기
도커를 빌드하고 태그를 등록해줍니다.
<bash />
docker build -t demo-frontend .
docker tag demo-frontend:latest $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/demo-frontend:latest
빌드한 도커 이미지를 푸쉬해줍니다.
<bash />
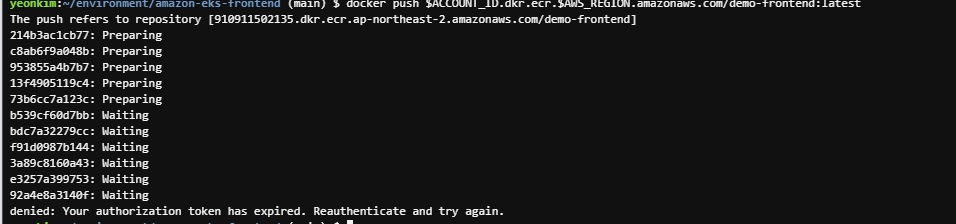
docker push $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/demo-frontend:latest

denied: Your authorization token has expired. Reauthenticate and try again.
위의 메세지가 나온다면 아래 명령어를 입력 후 재시도해주세요.
<bash />
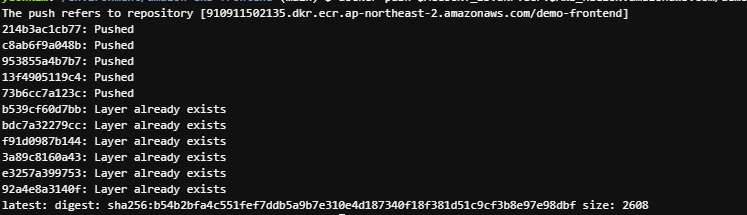
aws ecr get-login-password --region $AWS_REGION | docker login --username AWS --password-stdin $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com
그러면 이미지가 성공적으로 푸쉬되었습니다.

6. 6. 프론트엔드 리포지토리 파일 생성
manifests 폴더로 이동해서 관련 파일들을 생성합니다.
<bash />
cd /home/ec2-user/environment/manifests
<bash />
cat <<EOF> frontend-deployment.yaml
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: demo-frontend
namespace: default
spec:
replicas: 3
selector:
matchLabels:
app: demo-frontend
template:
metadata:
labels:
app: demo-frontend
spec:
containers:
- name: demo-frontend
image: $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/demo-frontend:latest
imagePullPolicy: Always
ports:
- containerPort: 80
EOF
<bash />
cat <<EOF> frontend-service.yaml
---
apiVersion: v1
kind: Service
metadata:
name: demo-frontend
annotations:
alb.ingress.kubernetes.io/healthcheck-path: "/"
spec:
selector:
app: demo-frontend
type: NodePort
ports:
- protocol: TCP
port: 80
targetPort: 80
EOF
<bash />
cat <<EOF> ingress.yaml
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: "backend-ingress"
namespace: default
annotations:
kubernetes.io/ingress.class: alb
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/target-type: ip
spec:
rules:
- http:
paths:
- path: /contents
pathType: Prefix
backend:
service:
name: "demo-flask-backend"
port:
number: 8080
- path: /services
pathType: Prefix
backend:
service:
name: "demo-nodejs-backend"
port:
number: 8080
- path: /
pathType: Prefix
backend:
service:
name: "demo-frontend"
port:
number: 80
EOF
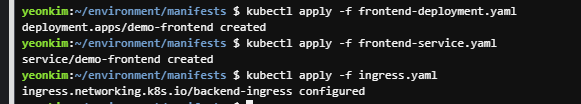
7. 7. manifests 배포하기
<bash />kubectl apply -f frontend-deployment.yaml kubectl apply -f frontend-service.yaml kubectl apply -f ingress.yaml

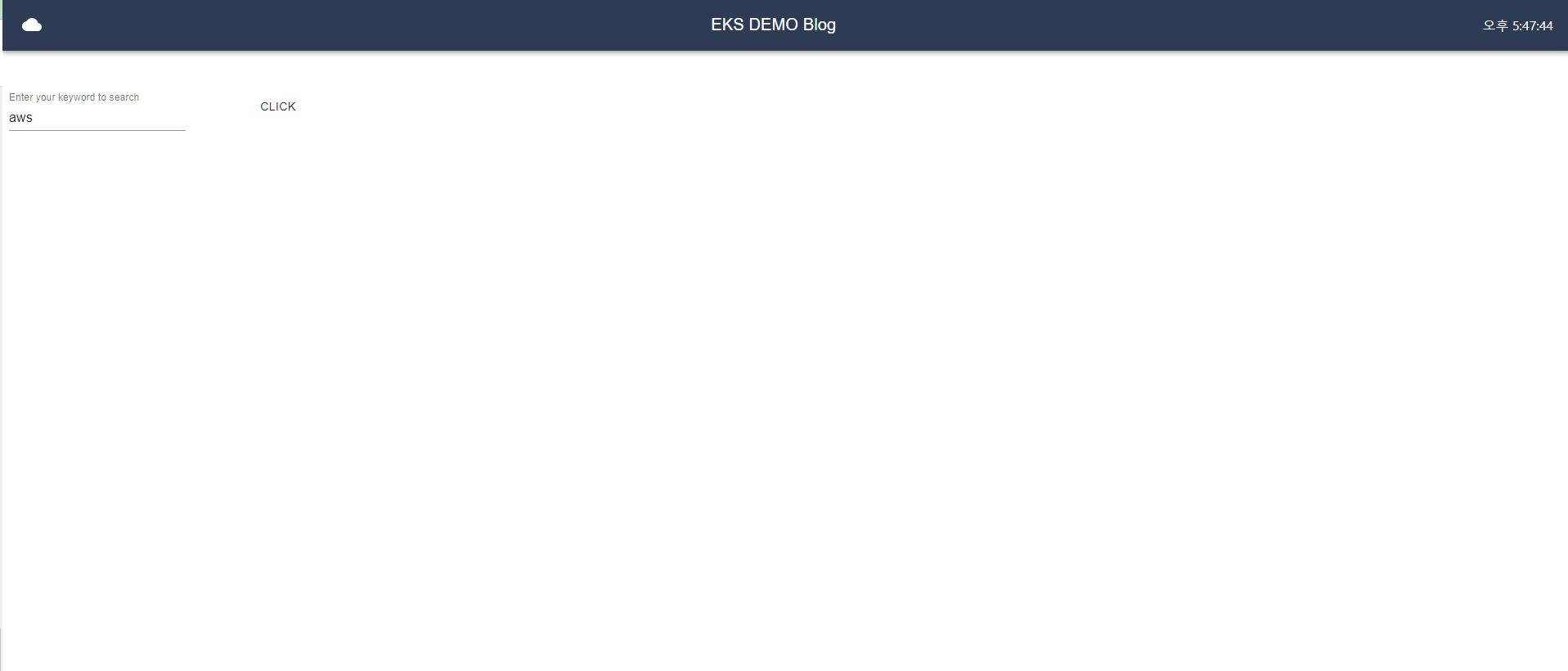
8. 8. 배포 확인하기
아래의 명령어를 통해 접속 url을 확인합니다.
<bash />
echo http://$(kubectl get ingress/backend-ingress -o jsonpath='{.status.loadBalancer.ingress[*].hostname}')
접속 url을 통해 배포가 되었는지 확인해볼 수 있습니다.

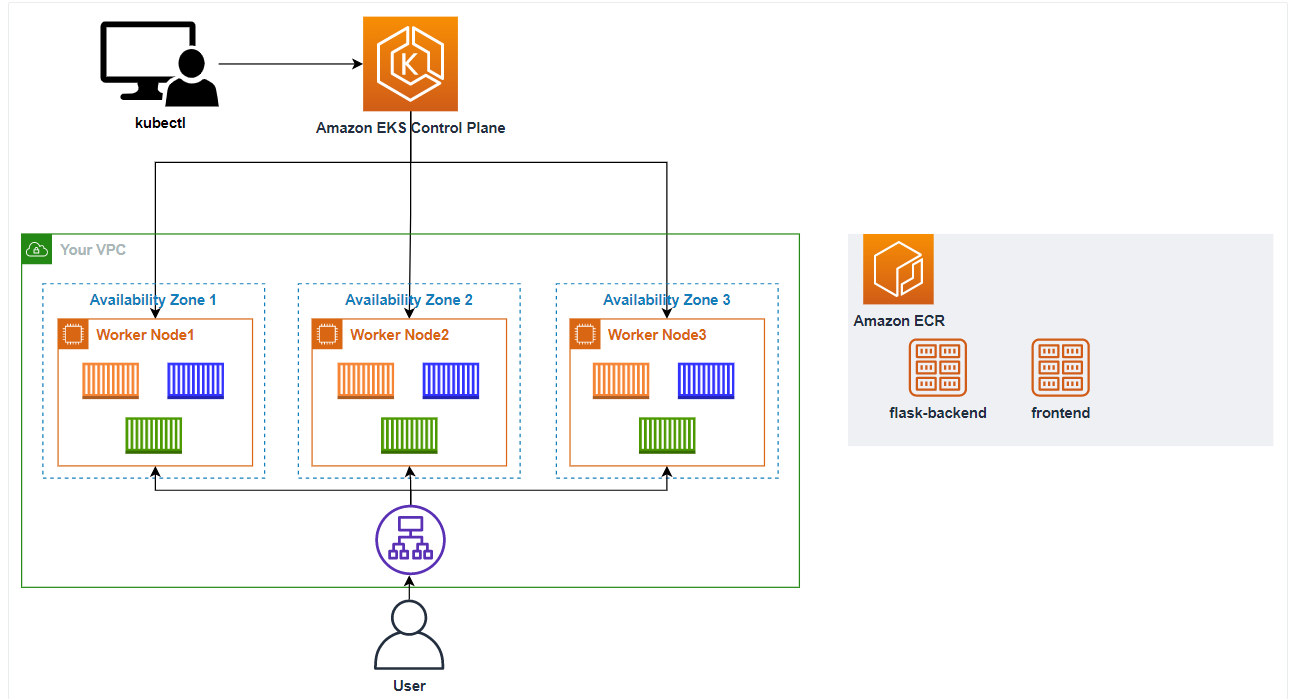
아키텍처 구조는 아래와 같습니다.

'Cloud > AWS' 카테고리의 다른 글
| [EKS 웹 애플리케이션 구축] EKS CloudWatch Container Insights 사용하기 (0) | 2022.08.19 |
|---|---|
| [EKS 웹 애플리케이션 구축] AWS Fargate로 배포하기 (0) | 2022.08.19 |
| [EKS 웹 애플리케이션 구축] 서비스 배포하기 (backend - express) (0) | 2022.08.18 |
| [EKS 웹 애플리케이션 구축] 서비스 배포하기 (backend - flask) (0) | 2022.08.18 |
| [EKS 웹 애플리케이션 구축] 인그레스 컨트롤러 만들기 (0) | 2022.08.17 |